Головна сторінка сайту: вимоги до першої сторінки будь-якого сайту
Знайомство із брендом в наш час часто відбувається завдяки його веб-сайту. І як вітальня є першим у будинку, що бачать ваші гості, так і головна сторінка сайту першою зустрічає відвідувачів. Саме від неї в першу чергу і залежить, чи зацікавить користувача ідея, концепція компанії і чи залишиться він дізнатися про вас більше. Тож як привабити покупців і яка вона – ідеальна головна сторінка? Сьогодні ми постараємось розібратись!
Що таке головна сторінка?
Головна сторінка – це початкова сторінка веб-сайту, на якій, зазвичай, користувачі можуть знайти відомості про тематику цього вебсайту та переглянути зміст веб-сайту, звідки можна перейти до інших розділів.

Які функції має головна сторінка сайту?
Так як кожен бізнес створено з метою отримання прибутку, ваша головна сторінка має якнайкраще про вас розказати. Основними функціями головної сторінки є:
- інформативна: розкажіть про свою сферу діяльності, партнерів, якщо вони є, та чому користувачам варто обрати саме вашу компанію;
- торгівельна: розкажіть вашим потенційним клієнтам, яку унікальну торгову пропозицію ви можете їм запропонувати, покажіть ваші переваги, прорекламуйте свій продукт;
- навігаційна: з головної сторінки має бути легко потрапити до інших розділів, знайти потрібну інформацію або виріб, подивитися ціни та купити;
- комунікативна: дайте можливість вашим користувачам контактувати з вами на різних платформах та соцмережах, поділіться своїми контактами, створіть онлайн-чат;
- формування впізнаваності бренду: оформлення вашої головної сторінки має відповідати фірмовим кольорам та стилю вашого бренду.
Яку інформацію повинна містити головна сторінка?
Яким би не був ваш сайт, його головна мета – зацікавити аудиторію, отримати їх довіру та, врешті-решт, викликати бажання купити саме у вас. Щоб виконати це завдання, на головній сторінці варто розмістити:
- інформацію про компанію;
- сферу діяльності;
- торгова пропозиція – ваші послуги або товари;
- в чому ваша особливість та унікальність серед конкурентів;
- пропозиції наступних кроків (наприклад, переглянути товари або оформити замовлення).
Тексти, розміщені на головній сторінці, не має бути надто складним та довгим. Читач має швидко та легко зрозуміти, що ви хотіли донести у тому чи іншому блоці. Ми підготували декілька порад, які допоможуть полегшити сприйняття текстів на головній сторінці вашого сайту:
- не треба писати вступні вітання на кшталт «Доброго часу доби, любі відвідувачі», «Раді вітати вас на нашому сайті» тощо: це перетягує на себе увагу читача, але не несе сенсу і жодним чином не підвищить довіру до вашого бренду з його сторони;
- викладайте інформацію коротко та інформативно: головна сторінка не є місцем для довгих текстів та досліджень – люди хочуть швидко отримати вичерпну інформацію, яка допоможе сформувати уявлення про те, хто ви і що пропонуєте;
- додайте заклик до дії: таким чином ви зможете залучити свою аудиторію до подальших дій на вашому сайті, наприклад, «Будьте в курсі наших знижок», «Зробіть перший крок до розвитку» тощо.
- пишіть без неологізмів та жаргонних висловів: не варто змушувати людей шукати значення тих чи інших слів; навіть якщо ви впевнені, що ваша цільова аудиторія зрозуміє певні поняття, варто написати текст, який буде зрозумілий будь-кому;
- не перестарайтесь із ключовими словами: часто, прагнучи до високий позицій в пошукових системах, власники сайтів настільки наповнюють тексти ключовими словами, що вони стають майже нечитабельними для реальної людини. Саме тому варто слідкувати, щоб текст головної сторінки залишався органічним та не був надто обʼємним.
Як оформити головну сторінку в залежності від типу сайту?
Головна сторінка має справляти позитивне перше враження незалежно від типу вашого веб-сайту та його тематики. Але, як правило, кожен тип веб-сайту буде різнитися один від одного. Яким же вимогам має відповідати головна сторінка, в залежності від її типу?
- Головна сторінка онлайн-магазину – це ваша віртуальна вітрина, де можна продемонструвати найпопулярніші товари,привабливі акції та знижки, а також представити нові надходження товарів чи колекцій.
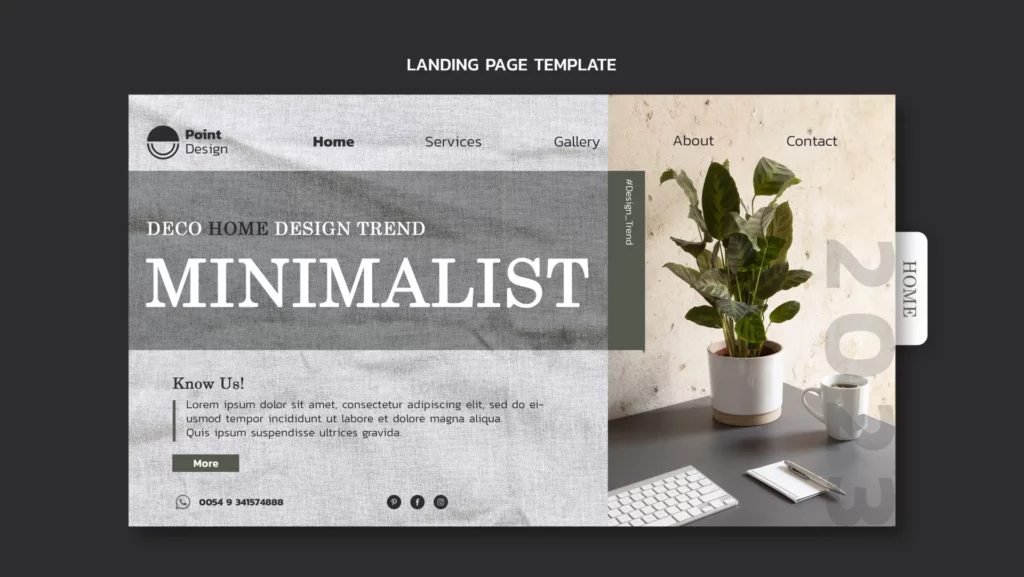
- Продажний лендінг – це, як правило, цільова сторінка, створена для просування конкретного товару або послуги. Вся необхідна інформація зосереджена на одній сторінці, а навігація спрощена до мінімуму за допомогою якорів та кнопки «Вгору».
- Головна сторінка інформаційного сайту або блогу – це своєрідний путівник по всьому контенту. Тут ви можете розмістити огляд основних рубрик, анонси нових статей та новин, а також найпопулярніші матеріали.
- Головна сторінка сайту, що пропонує послуги, – це візитна картка компанії. Тут ви можете коротко описати основні види послуг, виділити унікальну торгову пропозицію та конкурентні переваги.
Які елементи дизайну є необхідними для створення якісної головної сторінки?

В залежності від сфери діяльності компанії деякі елементи дизайну головної сторінки можуть відрізнятися. Сьогодні ми розглянемо декілька загальних елементів, які найчастіше присутні на якісних веб-сайтах.
- Хедер. Це – верхній блок сайту, який зазвичай містить назву та логотип компанії. Іноді тут розміщують меню або деякі кнопки налаштувань, наприклад вибір мови або пошук за ключовими словами.
- Головний блок. Це – зазвичай найбільший розділ, який найпершим привертає увагу користувачів. Частіше за все в цьому блоці розміщують заголовок та коротке повідомлення з вигідними пропозиціями. Крім того, часто саме тут розміщують зображення або відео. Мета головного блоку – залучити користувачів до подальшого вивчення сайту бренду.
- Розділ «Про нас». У цьому розділі варто коротко розказати про компанію, її місію, цінності та переваги. Крім того, можна поділитися своєю історією, але не варто дуже розтягувати цей блок: краще всього зупинитися на об’ємі розміром в декілька речень.
- Послуги або товари, які пропонує компанія. Зверніть увагу, що ці пропозиції мають бути доволі короткі, але достатньо зрозумілі вашим потенційним покупцям. Крім того, у цьому блоці можна прикріпити навігаційну кнопку, яка веде до докладної інформацію про кожен продукт чи послугу.
- Відгуки. Щоб підвищити довіру до своєї компанії, можна вивести на головну сторінку відгуки задоволених клієнтів, партнерів або будь-яким іншим чином продемонструвати цінності вашого продукту чи послуг.
- Заклик до дії. Не забувайте і про кнопки чи посилання, які спонукатимуть користувачів здійснити певну дію: скористатись послугою, перейти до покупок, отримати консультацію, підписатись на розсилку новин тощо.
- Вибраний контент. В залежності від типу вашого веб-сайту, можна додати свіжі публікації блогу, акційні товари або будь-який інший контент, на якій компанія хоче звернути увагу відвідувачів.
- Контакти. Щоб користувачу було просто зв’язатися з вашою компанію, залиште їм контактну інформацію. Це може бути номер телефону, адреса, посилання на ваш бренд в соцмережах, адреса електронної пошти або контактна форма для зворотного зв’язку.
- Футер. Це – нижній блок сайту, де користувач може знайти посилання на додаткову інформацію про компанію, наприклад, політику конфіденційності, умови оформлення замовлення чи користування послугами, відповіді на найпоширеніші запитання тощо.
Приклади успішного оформлення головної сторінки сайтів від Handmade-Hub UA
Saga Pottery – приклад мінімалістичного дизайну від Handmade-Hub UA. На головній сторінці цього інтернет-магазину глиняного посуду можна побачити більшість необхідних елементів дизайну, починаючи з хедеру та головного блоку та закінчуючи вибраним контентом та футером.
Головна сторінка сайту Ziligar одразу демонструє свій головний продукт – чоловічі прикраси. Тут також присутні і пропозиції дослідити нові колекції їх товарів, і відгуки, – одразу видно, що бренд прагне зацікавити клієнта та отримати його довіру.
Бренд одягу Krutyakov теж не знехтував основними елементами дизайну та чітко продемонстрував основні товари, запропонував бестселери та поділився відгуками своїх клієнтів.
Компанія Handmade-Hub UA створила кожен із цих сайтів таким чином, щоб не тільки врахувати всі необхідні елементи дизайну, а і продемонструвати та підкреслити особливу естетику кожного з них.
Практичні поради при створенні головної сторінки
Окрім врахування всіх необхідних елементів дизайну, варто не забувати і про практичну сторону головної сторінки, завдяки якій вона буде швидше завантажуватись та правильно функціонувати.
- Зробіть макет чистим та легким у навігації. Відвідувачі сайту часто відчувають себе перевантаженими, якщо їм пропонується надмірна кількість інформації та зображень. Ваш сайт виглядатимете більш професійним, якщо контент буде добре продуманим та охайним. Уникайте захаращення головної сторінки занадто великою кількістю зображень, значків, банерів, обʼємних текстів тощо. Ніхто не хоче розбиратися із заплутаною сторінкою. Тому намагайтеся підтримувати чистий та мінімалістичний дизайн веб-сайту.
- Використовуйте якісні зображення. Фотографії мають повідомляти вашим відвідувачам про те, що транслює ваш бренд. Використовуйте фотографії високої роздільної здатності, які викличуть у ваших користувачів бажання подивитися інші сторінки вашого сайту. Ніщо не говорить про непрофесійність більше, ніж фото поганої якості.
- Виберіть кольорову схему та фон, які добре поєднуються і резонують з вашим брендом. Ці прості, але важливі елементи задають тон для вашої головної сторінки і, ймовірно, будуть однаковими на всіх сторінках вашого сайту. Уникайте додавання занадто великої кількості кольорів і не вибирайте фон, який відволікатиме увагу від ваших основних зображень і тексту.
- Регулярно оновлюйте контент. Варто час від часу переглядати свою головну сторінку, редагуючи сезонні пропозиції, бестселери, вибраний контент тощо. Так ви зможете отримати зацікавленість сайтом не тільки від нових відвідувачів, а і від постійних клієнтів. Адже навряд чи хтось переглядатиме сторінку, яку вже бачив, декілька разів підряд.
- Зверніть увагу на кількість спливаючих повідомлень. Не варто робити їх занадто багато – не більше двох. Справа в тому, що якщо інформація в цих вікнах не потрібно клієнту і заважатиме певним діям, вони будуть його дратувати.
- Попіклуйтесь про правильне функціонування сайту з мобільних пристроїв. За статистикою однієї з найпопулярніших платформ-конструкторів сайтів, Shopify, більш ніж 74% покупок споживачі здійснюють саме з мобільної версії сайту. Вона відрізняється від версії для ПК, хоча вони і можуть бути схожими за своєю структурою. Але візуально вони дуже відрізняються, тож варто працювати над двома версіями та адаптувати весь контент і під мобільну версію теж.
- Не забувайте про кросплатформність. Якщо контент нормально відображається на всіх телефонах Android, це не означає, що так буде і на iOS. Те ж саме стосується і ПК на Windows та macOS. Потрібно перевіряти та адаптувати контент під усі операційні системи, а у випадку з iPhone – навіть під різні модельні лінійки пристроїв.
Висновки
Головна сторінка сайту – візитна картка будь-якого онлайн-бізнесу. Вона виконує роль першого враження, яке формує думку користувача про компанію та її пропозиції. Ефективна головна сторінка повинна бути не лише візуально привабливою, але й чітко структурованою та інформативною. Вона має швидко донести користувачеві хто ви, що пропонуєте та чому варто обрати саме вас. Важливо пам’ятати, що дизайн головної сторінки повинен відповідати загальному стилю бренду та створювати єдиний образ компанії.